Jak dodać czat Sugestera do swojej strony
Ostatnia aktualizacja: 2021-12-13
Liczba odwiedzin posta: 3929
Aby dodać czat Sugestera do swojej strony, zaloguj się na swoje konto i wejdź w menu Ustawienia > Konfiguracja czatu, a następnie kliknij przycisk + Czat. Zobaczysz następujące opcje:

W tym miejscu możesz wyedytować kolejno:
- Nazwę - widoczną tylko dla ciebie nazwę danego czatu;
- Tytuł na okienku czatu - widoczny dla użytkowników tytuł czatu (np. "Czat Firma ABC");
- Rodzaj - wybierz rodzaj czatu, jaki ma się pojawić na stronie
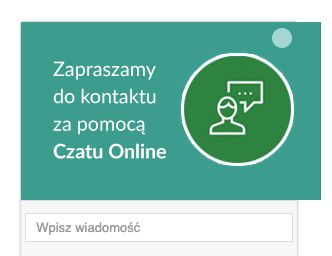
- Opis zamkniętego czatu - wstaw jaki będzie widoczny, kiedy czat będzie zamknięty
- Avatar użytkownika - Wybierz użytkownika, którego avatar będzie widoczny (jeśli jest kilku operatorów, pojawią się avatary każdego z nich)
- Kolor - kolorystyka czatu. Dostępne kolory to biały, szary, czarny, niebieski, zielony i czerwony;
- Położenie - w którym miejscu strony będzie wyświetlał się czat. Dostępne opcje to prawy dolny róg i lewy dolny róg;
- Domyślna nazwa rozmówcy - tak będzie nazywał się w konwersacji twój klient (domyślnie "Gość");
- Placeholder - treść tekstu zachęcającego do wpisania wiadomości, np. "Kliknij tu i wpisz wiadomość";
- Info w okienku czata - informacja dla klientów, np. "Zapraszamy do rozmowy z przedstawicielem naszej firmy";
- Wersja językowa - język, w którym będzie wyświetlany interfejs czatu. Dostępne języki to polski, angielski, hiszpański i niemiecki;
- wybierz osobę/y, która będzie mogła odpowiadać na czacie
- Aktywny - czy czat będzie wyświetlany na stronie
- Wyświetlaj tylko imię operatora - zaznacz, jeśli nie chcesz aby wyświetlało się nazwisko użytkownika
- tradycyjny

- z avatarami
- angażujący

- obrazkowy

Poniżej, po kliknięciu przycisku Więcej opcji, możesz zmienić jeszcze te ustawienia:

- Komunikat o niedostępności - w tym miejscu możesz wpisać treść komunikatu, który zobaczą użytkownicy wchodzący na czat kiedy jesteś offline;
- Informacja zwrotna na zostawioną wiadomość - treść komunikatu, który zobaczą użytkownicy po wpisaniu wiadomości pod twoją nieobecność (np. "Dziękujęmy za wiadomość, postaramy się odpowiedzieć jak najszybciej")
- Wysyłaj powiadomienia na e-mail na czaty bez odpowiedzi - wysyłanie powiadomień o wpisach na czacie, na które nie było odpowiedzi;
- Email do powiadomień - na ten adres będą wysyłane powiadomienia o wiadomościach pozostawionych na czacie w trybie offline oraz w trybie online, jesli nie odpiszesz w ciągu 5 minut
- Dział - określa użytkownicy z którego działu mogą odpowiadać na pytania z czatu;
- Podgląd aktywności na stronie - określa poziom szczegółowości komunikatów o tym, co dzieje się na Twojej stronie (kto przegląda jakie podstrony itp.);
-
Dostosowanie wyglądu - w tym miejscu możesz wyłączyć branding Sugestera (ukryć napis "powered by Sugester" na dole okienka czatu) lub dodać własny CSS. (uwaga, własny styl CSS NIE powinien być otoczony Tagiem
<style>...</style>); - Przyciągacz uwagi - w tym miejscu możesz wgrać grafikę, która będzie zwracała uwagę gości na Twój czat. W ten sposób zwiększysz liczbę rozmów, a potencjalnie także sprzedaż;
- Powiadomienie o pisaniu - "Proste" powiadomienie o pisaniu pokazuje tylko czy Twój rozmówca pisze czy nie. Druga opcja pozwala na bieżąco obserwować wpisywany przez rozmówcę tekst.
- łącz tę opcję, jeśli chcesz aby Twój czat był dostępny tylko w konkretnych godzinach (na przykład od poniedziałku do piątku między 9:00 a 17:00).
- Wymuś dane osobowe przed rozpoczęciem rozmowy - zaznacz to pole, jeśli chcesz aby goście musieli podać swoje dane (imię, nazwisko, adres e-mail) przed rozpoczęciem rozmowy na czacie.
- Zaczepianie odwiedzających - użyj tej opcji, jeśli chcesz żeby twój czas automatycznie rozwijał się po wybranym czasie. Możesz też wybrać tekst, który pojawi się w okienku czatu, oraz osobę, która będzie "zagadywać" odwiedzających.
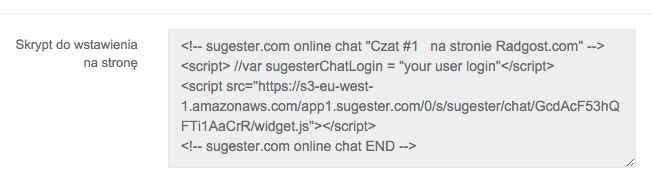
Kiedy skończysz zmieniać ustawienia, kliknij Zapisz. Zobaczysz kod, który musisz wkleić do źródła swojej strony. Wygląda on w ten sposób:

Ważne - kod należy wkleić na samym końcu strony, przed tagiem </body>
W dziale Konfiguracja opisaliśmy jak można skonfigurować czat i dostosować do własnych potrzeb, natomiast w dziale Integracje opisaliśmy jak szybko dodać Czat do popularnych aplikacji i sklepów internetowych.
Po wklejeniu kodu na stronę trzeba przejść do podstrony Czaty w aplikacji i czekać na zgłoszenia od klientów :) - miłego czatowania!
Zarządzaj całą swoją firmą w jednej aplikacji. Wypróbuj Sugester przez 30 dni za darmo!
Rozpocznij darmowy okres testowyPowrót

Dodaj komentarz