Tworzenie formularzy
Ostatnia aktualizacja: 2022-06-21
Liczba odwiedzin posta: 7208
W Sugesterze możesz tworzyć formularze, z których dane będą zbierane i dostępne w systemie. Treść wypełnionego formularza może być też automatycznie wysyłana na adres e-mail obsługiwany w Sugesterze. Ta funkcja jest szczególnie przydatna do zbierania zgłoszeń serwisowych, pytań do pomocy technicznej czy po prostu prowadzenia ankiet.
Aby utworzyć nowy formularz, musisz mieć najpierw aktywny odpowiedni moduł. W tym celu przejdź do Ustawień i wybierz z listy Moduły, a następnie aktywuj moduł Formularze.
Mając aktywny moduł, możesz już tworzyć formularze dostosowane do swoich potrzeb. Żeby to zrobić, wystarczy wejść w zakładkę Formularze>Dodaj>Utwórz formularz.
Zobaczysz następujący ekran:

Do każdego formularza możesz dodać dowolną liczbę pól. Poniżej objaśniamy do czego służą ich poszczególne rodzaje:
| rodzaj pola | opis |
| pole tekstowe | krótki tekst, na przykład adres e-mail lub imię i nazwisko |
| pole wyboru | rozwijana lista z możliwością wyboru jednej z opcji |
| duże pole tekstowe | dłuższy tekst, na przykład opis problemu czy uwagi użytkownika |
| pole wielokrotnego wyboru | lista, na której można zaznaczyć wiele opcji |
| pole radio | lista, na której można zaznaczyć tylko jedną opcję |
| pole typu data | kliknięcie w pole pokazuje kalendarz, z którego można wybrać datę |
| tekst | pozwala umieścić w formularzu tekst, na przykład objaśnienia czy wprowadzenie do kolejnej sekcji |
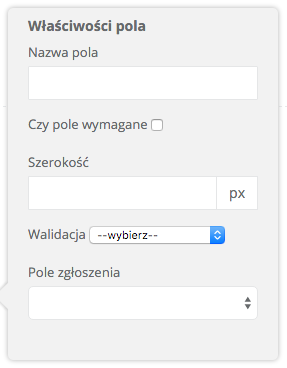
Poszczególne pola mogą mieć klika właściwości: nazwę, czy pole jest wymagane (czy można wysłać formularz bez wypełnienia go), szerokość w pikselach, rodzaj walidacji (email, cyfry, znaki alfanumeryczne, wyrażenie regularne), pole zgłoszenia (jakiej właściwości zgłoszeń w Sugesterze odpowiada zawartość danego pola. Przy mapowaniu na klienta każde pole będzie przypisane pozycji na karcie klienta).
Uwaga: Aby z wysłanego formularza powstał nowy klient w bazie, obowiązkowe jest umieszczenie pola Nazwa w formularzu.

Aby dodać sekcję tekstową w Formularzu i wprowadzić w niej odstępy korzystamy z sekcji "TEKST" a żeby dodać nową linię w "Opisie pola" wpisujemy tag
<br>

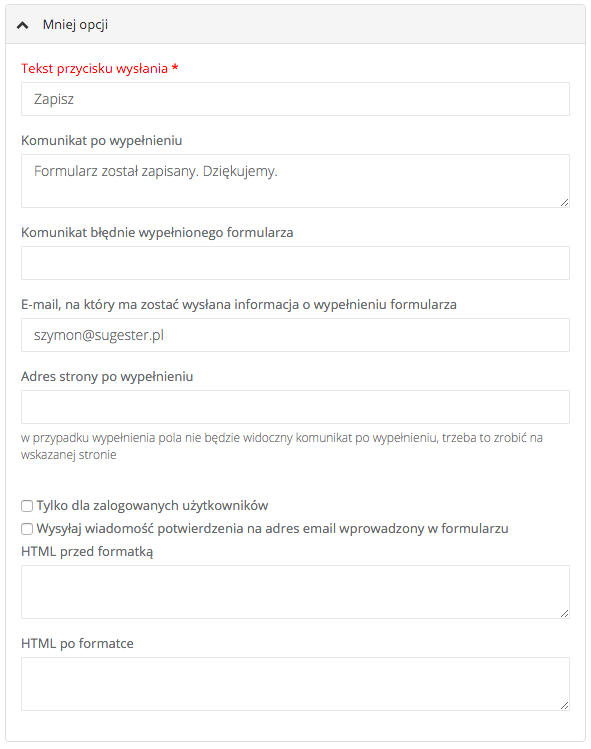
Pod przyciskiem Więcej opcji są ukryte dodatkowe właściwości formularza, które możesz wyedytować:

| funkcja | objaśnienie |
| tekst przycisku wysłania | napis, który będzie widniał na przycisku wysyłającym formularz |
| kouminikat po wypełnieniu | wiadomość, którą użytkownicy zobaczą po wysłaniu poprawnie wypełnionego formularza |
| komunikat błędnie wypełnionego formularza | wiadomość, którą użytkownicy zobaczą po wysłaniu niepoprawnie wypełnionego formularza |
| e-mail, na który ma zostać wysłana informacja o wypełnieniu formularza | na ten adres trafią wypełnione formularze |
| adres strony po wypełnieniu | tutaj zostaną przekierowani użytkownicy po wysłaniu poprawnie wypełnionego formularza |
| tylko dla zalogowanych użytkowników | formularz mogą wypełniać tylko użytkownicy zalogowani na Twoje konto w Sugesterze |
| wysyłaj wiadomość potwierdzenia na adres email wprowadzony w formularzu | po zaznaczeniu tej opcji będziesz mgół wybrać pole z którego pobierany jest adres wypełniającego, adres nadawcy oraz wpisać tytuł i treść emaila potwierdzającego |
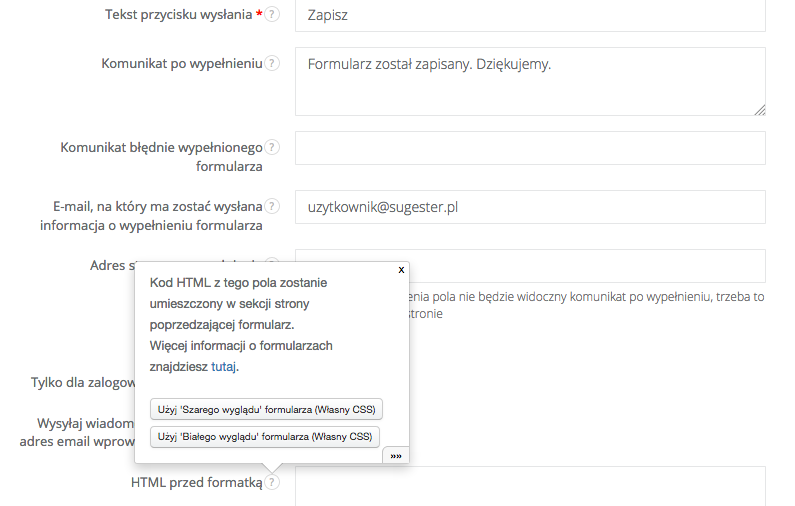
| HTML przed formatką | kod HTML do umieszczenia przed formularzem |
| HTML po formatce | kod HTML do umieszczenia po formularzu |
Uwaga! Jeśli chcesz, by Twój formularz dobrze prezentował się na stronie, użyj jednego z dwóch dostępnych stylów CSS. Po prostu kliknij w helplink w polu HTML przed formatką i wybierz styl formularza.

Kiedy skończysz tworzyć swój formularz kliknij Zapisz. Sugester wygeneruje dla Ciebie skrypt do wstawienia na stronę oraz unikatowy URL, pod którym będzie dostępny formularz.
/// UWAGA:
Aby formularze działały poprawnie na stronie, na którą zostały włożone - trzeba do kodu strony dodać link do Jquery:
Można skopiować i wkleić poniższy kod:
<script src="https://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script>
Zarządzaj całą swoją firmą w jednej aplikacji. Wypróbuj Sugester przez 30 dni za darmo!
Rozpocznij darmowy okres testowyPowrót

Komentarze
Dodaj komentarz