Jak zmienić kolor okienka czatu i przycisku 'wyślij'
Utworzono:
2016-08-09
Ostatnia aktualizacja: 2022-06-20
Ostatnia aktualizacja: 2022-06-20
Liczba odwiedzin posta: 4571
Zmiana koloru zakładki czata
Aby zmienić kolor zakładki czatu należy przejść do edycji swojego widgetu czatu: Ustawienia > Konfiguracja Live Chata > Więcej opcji. W polu Dostosowanie wyglądu wybierz Więcej:

Należy tam wkleić poniższy kod CSS i zapisać zmiany.
.sugester-chat-box .sugester-chat-heading, .sugester-chat-tab {
background: black none repeat scroll 0 0;
border-bottom: 1px solid black;
color: #fff;
}Jeżeli chcemy użyć koloru w postaci HEX (np. #000 - daje czarny) musimy użyć poniższy kod CSS i odpowiednio zamienić kolor:
.sugester-chat-box .sugester-chat-heading, .sugester-chat-tab {
background: #000 none repeat scroll 0 0;
border-bottom: 1px solid #000;
color: #fff;
}Zmiana koloru przycisku "Wyślij"
Aby zmienić kolor przycisku "wyślij" należy poniżej powyższego kodu CSS wkleić kod:
.sugester-chat-leave-form .sugester-chat-button,
.sugester-chat-box .sugester-chat-button,
#sugester_chat_send-msg_button {
color: #fff;
background-color: #00888f;
}Zmiana koloru tekstu na zakładce i przycisku
Linijka kodu:
color: #fff;w powyższych kodach odpowiada za kolor czcionki na zakładce/przycisku. Kolor czcionki modyfikujemy analogicznie jak kolor zakładki.
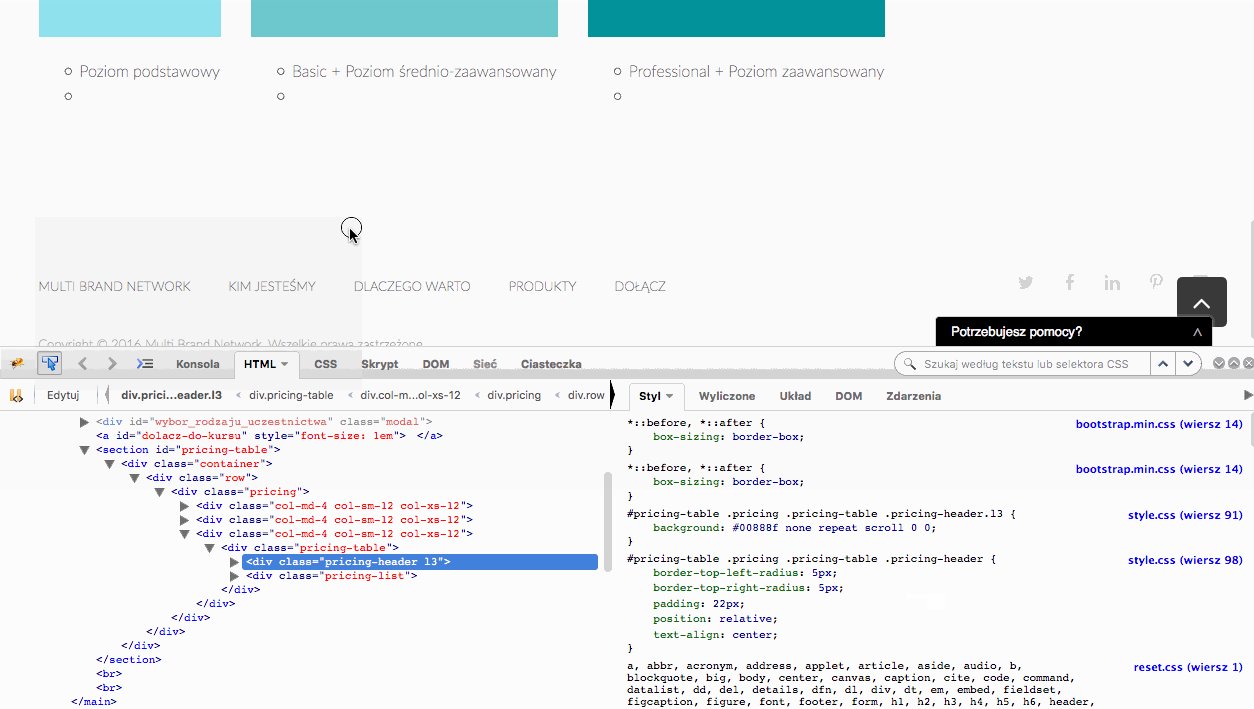
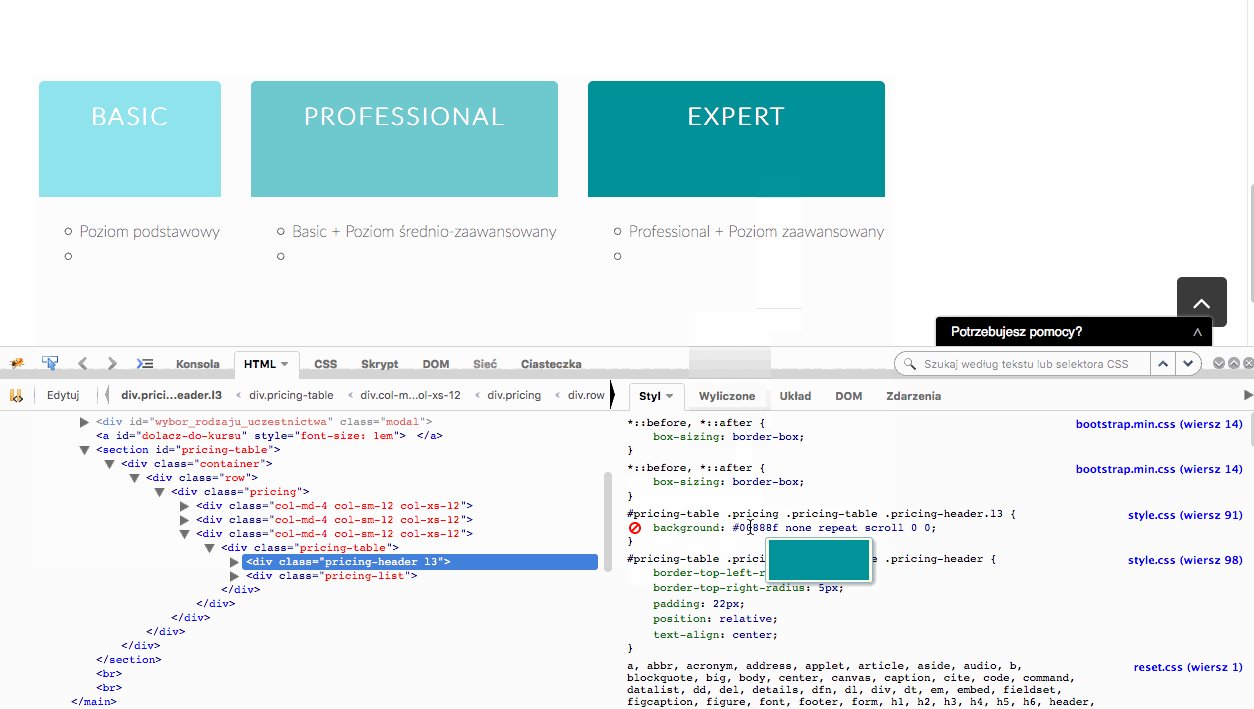
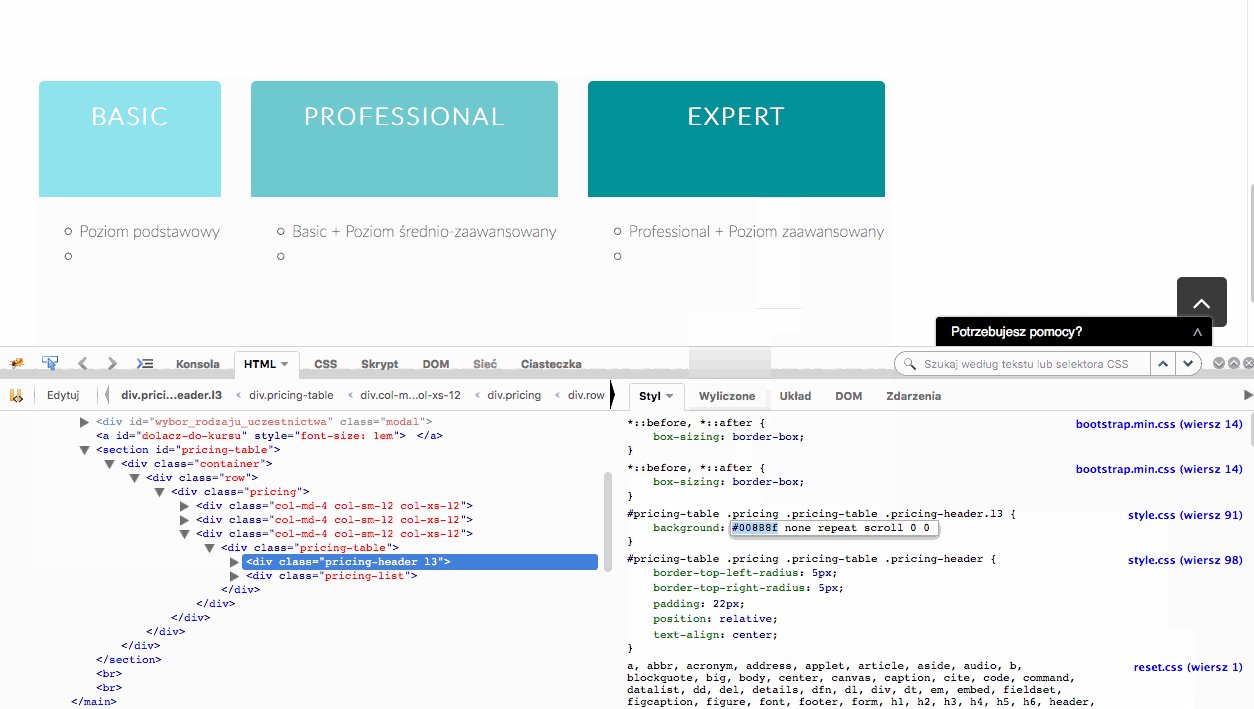
Uwaga: Jeżeli nie wiemy dokładnie jaki numer HEX ma kolor, którego chcemy użyć możemy skorzystać ze strony http://www.colorpicker.com/ i tam wybrać kolor lub z dodatku FIREBUG (do firefox lub chrome) i skopiować kolor w poniższy sposób:

Uwaga: Jeżeli pojawią się problemy z dodaniem własnego koloru - prosimy o kontakt z nami - chętnie pomożemy w modyfikacji koloru zakładki.
Zarządzaj całą swoją firmą w jednej aplikacji. Wypróbuj Sugester przez 30 dni za darmo!
Rozpocznij darmowy okres testowyPowrót

Komentarze
Dodaj komentarz