Konfiguracja widgetu (zakładki na stronę)
Ostatnia aktualizacja: 2021-11-10
Budowanie społeczności wokół produktu to niezwykle ważna dziedzina działalności każdego przedsiębiorstwa.
Założenie i prowadzenie dedykowanego forum sugestii to przede wszystkim przepustka do stworzenia zaangażowanej społeczności, która stworzy wokół Twoich usług i produktów wartościowy content. Forum sugestii znajduje też świetne zastosowanie jako sposób na rozpoznawanie potrzeb i oczekiwań klientów.
Sugester posiada wbudowaną funkcjonalność zbierania feedbacku od klientów. Obecnie oferujemy pięć sposobów dodania Sugestera do własnej witryny internetowej. Są to:
Zakładka boczna (widget) Przycisk Link



Osadzenie wewnątrz strony (iframe)

Zakładka i link/przycisk - przy tym ustawieniu na stronie będzie widget i jednocześnie link bądź przycisk
Aby uzyskać skrypt do wklejenia tych elementów na stronę, wejdź w Ustawienia > Konfiguracja forum > Zakładka na stronę i wybierz który typ widgetu Cię interesuje.
W polu poniżej pokaże się kod skryptu, który należy wkleić do źródła strony internetowej.

Widget można łatwo dostosować do własnych potrzeb i upodobań.
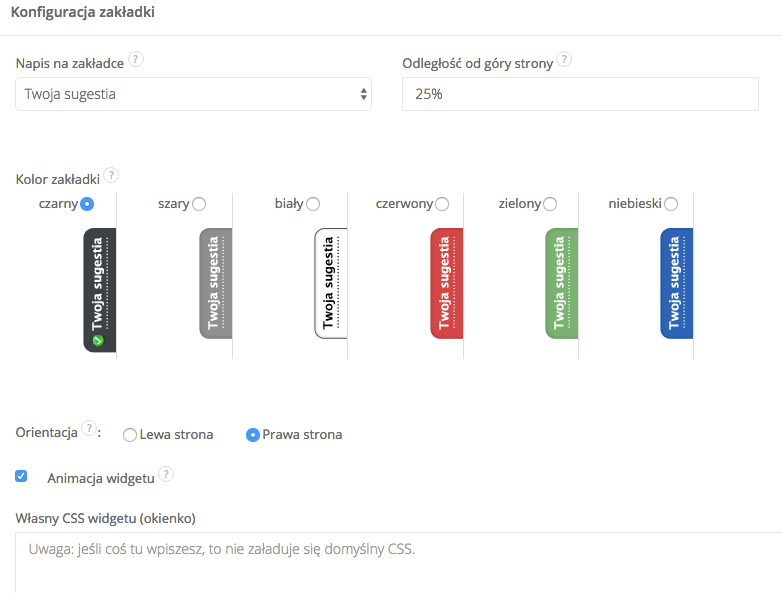
1.Personalizacja zakładki (przed rozwinięciem)

Napis na zakładce - w tym miejscu możesz wybrać napis, który będzie wyświetlał się przed rozwinięciem zakładki sugestii. Masz do wyboru kilka gotowych opcji.
Odległość zakładki od góry strony - domyślnie wynosi ona 25%, ale możesz ręcznie wpisać dowolną wartość nieprzekraczającą 100%.
Kolor zakładki - możesz wybrać spośród 6 przygotowanych przez nas szablonów kolorystycznych.
Orientacja - W tym miejscu możesz wybrać po której stronie ekranu będzie wyświetlany widget sugestii.
Animacja widgetu - Jeśli zaznaczysz to pole, to "rozwijanie się" zakładki będzie miało postać animacji, a nie nagłego przejścia.
Własny CSS widgetu (okienko) - możesz tu wpisać własne kody CSS, aby zmienić wygląd widgetu.
Możesz zastosować własne style CSS (lub wkleić poniższy zmodyfikowany fragment css w to samo miejsce gdzie wklejamy skrypt widgetu otaczając go tagiem <style> TUTAJ KOD CSS </style> ). Należy w nich dodać następujący fragment:
a#sugester_widget {
height: 125px; /*wysokosc zakladki*/
left: 0; /* odleglosc od lewej krawedzi ekranu */
opacity: 0.7; /* przezrocczystosc zakladki */
top: 25%; /* odleglosc od gory ekranu */
width: 41px; /* szerokosc zakladki */
background-color: transparent;
background-image: url("https://s3-eu-west-1.amazonaws.com/app.sugester.pl/stylesheets/sugester/images/widget_blue_feedback.png") !important; /* link do obrazka tla zakladki */
background-repeat: no-repeat;
}
SSL - metoda szyfrowania, dzięki której wszystkie informacje przesyłane za pośrednictwem widgetu będą lepiej zabezpieczone.
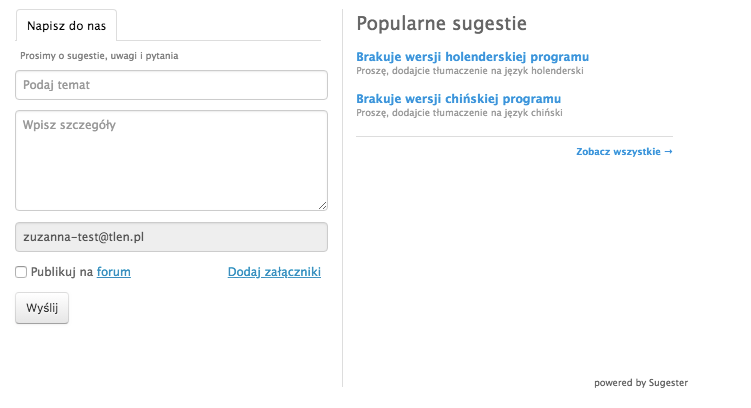
2. Personalizacja zakładki (po rozwinięciu)

Sugestie pokazywane ma formatce - tym miejscu możesz zdecydować jakie sugestie będą wyświetlane na widgecie: popularne , najnowsze lub brak wyświetlania postów w tym miejscu.
Szerokość - wpisz tu szerokość okienka widgetu sugestii w pikselach.
Wysokość - wpisz tu wysokość okienka widgetu sugestii w pikselach
Tytuł nad formatką - domyślnie tytuł to "Twoja sugestia", ale możesz go dowolnie zmieniać.
Własny CSS widgetu (wnętrze okienka) -w tym polu możesz wkleić własny kod CSS, który zmieni wygląd wnętrza okienka widgetu sugestii.
Zarządzaj całą swoją firmą w jednej aplikacji. Wypróbuj Sugester przez 30 dni za darmo!
Rozpocznij darmowy okres testowyPowrót

Dodaj komentarz