Jak wkleić zakładkę sugestii do platformy Shopify
Utworzono:
2016-03-03
Ostatnia aktualizacja: 2021-12-13
Ostatnia aktualizacja: 2021-12-13
Liczba odwiedzin posta: 2120
Jeśli chcesz, by zakładka sugestii pojawiła się na twojej platformie Shopify, musisz zacząć od skopiowania skryptu, który wkleisz potem do edytora treści stopki. Znajdziesz go, wchodząc w Ustawienia > Konfiguracja forum > Zakładka na stronę.

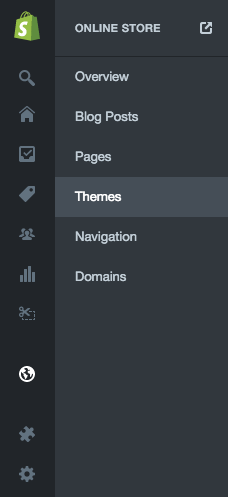
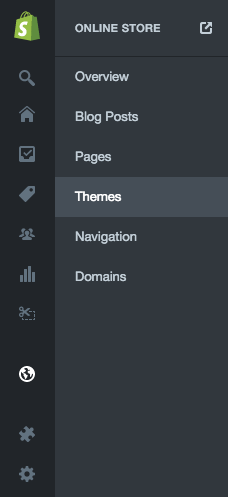
Następnie zaloguj się na swoje konto w Shopify i z listy po lewej stronie wybierz Online store>Themes:

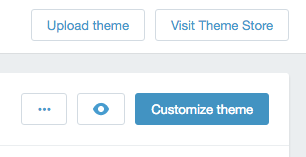
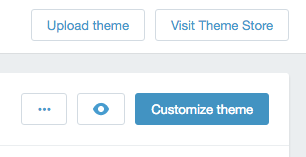
W prawym górnym rogu kliknij Customize theme:

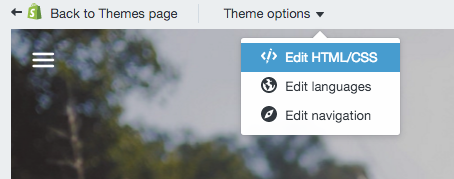
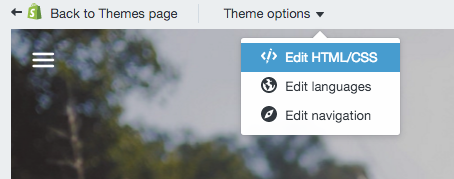
A następnie Theme options i z rozwijanego menu wybierz opcję Edit HTML/CSS:

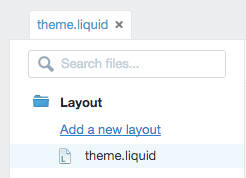
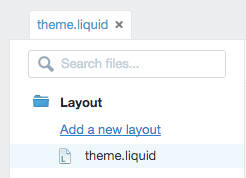
Z listy komponentów po lewej stronie wybierz główny plik twojego szablonu - w naszym przykładzie nazywa się ontheme.liquid.

Pojawi się okno z edytorem treści stopki. Przewiń kod szablonu do końca i wklej kod, który wcześniej skopiowałeś.


Następnie zaloguj się na swoje konto w Shopify i z listy po lewej stronie wybierz Online store>Themes:

W prawym górnym rogu kliknij Customize theme:

A następnie Theme options i z rozwijanego menu wybierz opcję Edit HTML/CSS:

Z listy komponentów po lewej stronie wybierz główny plik twojego szablonu - w naszym przykładzie nazywa się ontheme.liquid.

Pojawi się okno z edytorem treści stopki. Przewiń kod szablonu do końca i wklej kod, który wcześniej skopiowałeś.

Zarządzaj całą swoją firmą w jednej aplikacji. Wypróbuj Sugester przez 30 dni za darmo!
Rozpocznij darmowy okres testowyPowrót

Dodaj komentarz