Helplinki - podpowiedzi / dymki pomocy wyświetlane na Twojej stronie
Ostatnia aktualizacja: 2021-12-13
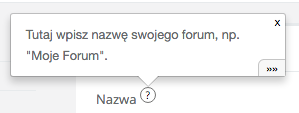
Sugester oferuje możliwość dodawania do Twojej strony lub aplikacji małych linków z podpowiedziami/dymkami pomocy. Sami korzystamy z nich w naszym systemie - wyglądają następująco:

Po kliknięciu w znak zapytania przy słowie Nazwa wyświetla się małe okienko z objaśnieniem; z kolei kliknięcie symbolu »» odsyła użytkownika do pełnej treści artykułu w bazie wiedzy, z którym powiązana jest dana podpowiedź.
W tym artykule dowiesz się:
- jak zainstalować skrypt na stronie
- jak dodać helplink w konkretnym miejscu
- jak uzupełnić treść helplinka
Aby dodać do swojej strony lub aplikacji podobne helplinki, wykonaj następujące kroki:
1. Instalacja skryptu na stronie
- Na swoim koncie wejdź w menu Ustawienia > Konfiguracja bazy wiedzy. W menu po lewej stronie kliknij Wszystkie opcje. Przewiń ekran do samego końca i zaznacz opcję Linki pomocy do Bazy Wiedzy. Kliknij Zapisz.
- Zobaczysz kod podobny do tego na obrazku poniżej. Wklej go do źródła wszystkich stron, na których mają znajdować się helplinki. Ważne: kod powinien znajdować się zaraz przed tagiem </body>.

2. Dodawanie helplinka w konkretnym miejscu
- Wejdź w miejsce, w którym edytujesz kod HTML swojej strony lub aplikacji. W miejscu, w którym chcesz dodać helplinka, wklej kod w postaci:
<span data-helplink="unikatowy-klucz-helplinka"></span>
Zamiast unikatowa-nazwa-helplinka wprowadź własną nazwę, inną dla każdego helplinka. Powtórz tę czynność w każdym miejscu, w którym mają wyświetlać się helplinki.
3. Uzupełnienie treści helplinka w Sugesterze
- Każdy helplink musi być powiązany z postem w bazie wiedzy. Aby utworzyć nowy post, wejdź w menu Bazy wiedzy na górnej belce i kliknij przycisk +Wpis do bazy wiedzy. Uwaga: każdy post musi mieć tytuł. Jeśli nie chcesz, aby post był wyświetlany w bazie wiedzy, zaznacz w menu po prawej stronie, że jest Prywatny.
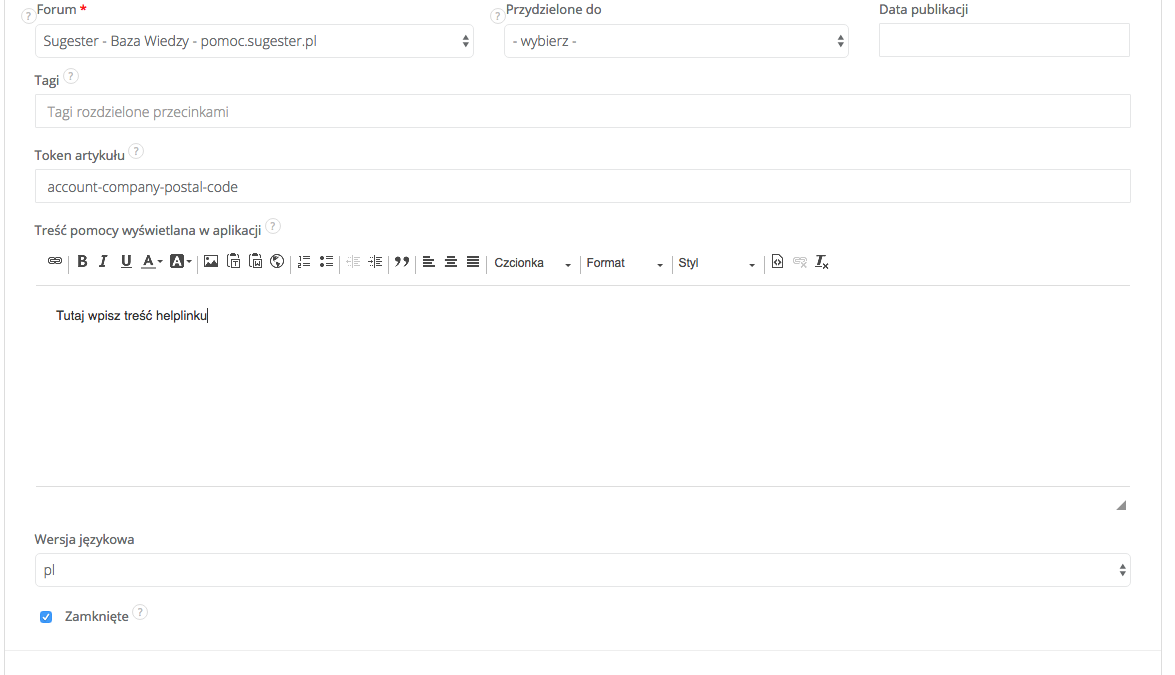
- Po prawej stronie panelu edycji posta, po kliknięciu przycisku Więcej opcji, zobaczysz ten panel:
W polu Klucz do linka pomocy wpisz klucz z poprzedniego punktu (unikatowa-nazwa-helplinka), a w polu Treść pomocy wyświetlana w aplikacji wprowadź swój tekst. Możesz używać w nim znaczników HTML oraz dodawać obrazki.

Plik CSS dymku pomocy można pobrać tutaj
Zarządzaj całą swoją firmą w jednej aplikacji. Wypróbuj Sugester przez 30 dni za darmo!
Rozpocznij darmowy okres testowyPowrót

Dodaj komentarz