Szablony dokumentów / Generator dokumentów - przykłady szablonów wraz z kodem
Ostatnia aktualizacja: 2023-02-09
Liczba odwiedzin posta: 12951
System pozwala w ciągu kilku chwil wygenerować profesjonalne zamówienia, oferty, umowy czy koperty.
Tworząc np. ofertę z szablonu oszczędzasz swój czas, gdyż nie musisz jej tworzyć od podstaw. System na podstawie szablonu i zmiennych w nim podanych sam uzupełni niezbędne informacje np. nazwę oferowanego produktu, propozycję cenową oferty czy dane klienta, dla którego oferta została wygenerowana. Tobie pozostanie już tylko wysłanie gotowej oferty do klienta.
Szablony dokumentów możesz tworzyć dla: klientów, projektów i interesów. Poniżej podajemy 3 przykłady domyślnych szablonów dla umowy, oferty oraz koperty, które możesz wykorzystać.
Na ten moment generowanie własnych szablonów dokumentów dostępne jest od planu MAX, dla roli administratora.
W tym artykule opisaliśmy:
1. Przykład szablonu oferty wraz z kodem
2. Przykład szablonu umowy wraz z kodem
3. Przykład szablonu koperty wraz z kodem
4. Jak wygenerować dokument na podstawie szablonu dla pojedynczego klienta lub interesu
5. Jak wygenerować dokument na podstawie szablonu dla listy klientów lub interesów
Przykład szablonów dokumentów: Umowa, Oferta, Koperta
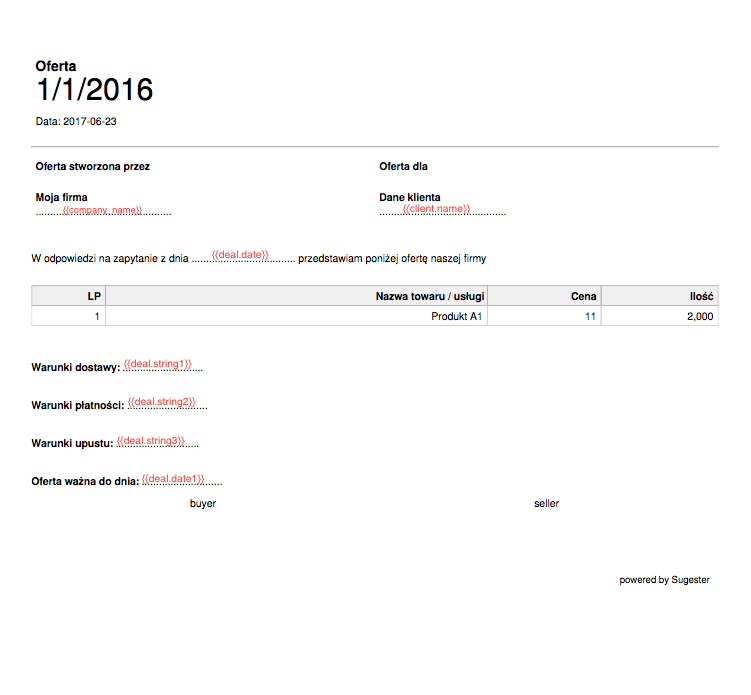
Oferta

Szablon można w każdej chwili edytować i zmieniać jego treść. Można też od razu, podczas jego tworzenia, określić, które pola mają być uzupełniane automatycznie. Podczas generowania oferty, system uzupełni dane odpowiednie dla tej oferty.
Aby dokument został wypełniony określonymi informacjami z karty interesu/klienta, należy użyć zmiennych. Poniżej opis zmiennych wykorzystanych w przykładzie:
{{company_name}} - nazwa Twojej firmy. W Ustawieniach konta pole: Nazwa firmy
{{client.name}} - nazwa klienta, dla którego tworzysz ofertę. Na karcie klienta pole: Nazwa klienta
{{deal.date}} - data stworzenia oferty. Na karcie interesu pole: Data
{{deal.string1}}, {{deal.string2}}, {{deal.string3}} - pola własne na karcie interesu. Pole typu: tekstowe
{{deal.date1}} - pole własne na karcie interesu. Pole typu: data
Szablon dokumentu OFERTA
1. Treść
<div class="print_template">
<div class="template_outline">
<table class="clean to_half">
<tbody>
<tr>
<td>
<p><span id="document_type">Oferta</span><br>
<span id="document_number">{{deal.string4}}</span></p>
<p>Data: {{deal.date}}<br></p>
</td>
<td class="logo_inside">
<div id="logo">
<div id="logo_place" style="display:inline-block; position:relative;"></div>
</div>
</td>
</tr>
</tbody>
</table>
<hr>
<table class="clean split_half">
<thead>
<tr>
<th><span class="seller">Oferta stworzona przez</span></th>
<th><span class="buyer">Oferta dla</span></th>
</tr>
</thead>
<tbody>
<tr>
<td>
<p>
<strong>{{company_name}}</strong><br>
ul. {{company_street}} {{company_street_number}}<br>
{{company_postal_code}} {{company_city}}<br>
NIP: {{company_tax_no}}
</p>
</td>
<td id="buyer">
<p>
<strong>{{client.name}}</strong><br/>
{{client.street}}<br/>
{{client.post_code}} {{client.city}}<br/>
{{client.first_name}} {{client.last_name}}
</p>
</td>
</tr>
</tbody>
</table>
<div>
<br>
<p>W odpowiedzi na zapytanie z dnia {{deal.date}} przedstawiam poniżej ofertę naszej firmy</p><br>
</div>
<table class="main_templ_table" id="pos_table">
<thead>
<tr>
<th>LP</th>
<th>Nazwa towaru / usługi</th>
<th>Cena</th>
<th>Ilość</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>{{deal.name}}<span class="item_description" > {{deal.description}}</span></td>
<td>{{deal.price}}</td>
<td>{{deal.integer1}}</td>
</tr>
</tbody>
</table>
<div class="clear"></div>
<div style="page-break-inside:avoid">
<div class="additional-info">
<br>
<br>
<p><strong>Warunki dostawy:</strong> <span> {{deal.string1}} </span></p><br>
<p><strong>Warunki płatności:</strong> <span> {{deal.string2}} </span></p><br>
<p><strong>Warunki upustu:</strong> <span> {{deal.string3}} </span></p><br>
<p><strong>Oferta ważna do dnia:</strong> <span> {{deal.date1}} </span></p>
</div>
<table class="full_width" style="margin-top:100px">
<tbody>
<tr>
<td class="text_center half_width buyer_person" style="width:50%; text-align: center;">
{{client.first_name}} {{client.last_name}}
</td>
<td class="text_center half_width seller_person" style="width:50%; text-align: center;">
{{deal.responsible_name}}
</td>
</tr>
</tbody>
</table>
</div><!-- /page break -->
<br class="clear noprint">
</div><!-- template_outline -->
</div>
2. Kod CSS
@media all {
p {
margin-bottom: 8px;
}
body {}
body.pdf-printing .print_template {
padding: 0 !important;
margin: 0 !important;
border: 0 !important;
box-shadow: none !important;
}
.print_template {
line-height: 12px;
background-color: white;
margin: auto auto 20px;
min-width: 700px;
overflow: visible;
width: auto;
border: 1px solid #ddd;
box-shadow: 1px 3px 5px 0 rgba(0, 0, 0, 0.75);
padding: 20px 20px 0;
font-family: helvetica, "lucida grande", "lucida sans unicode";
font-size: 12px;
}
.description_long {
font-size: 8pt;
font-family: helvetica, "lucida grande", "lucida sans unicode";
}
#document_type {
font-size: 12pt;
line-height: 1.25em;
font-weight: bold;
}
#document_number {
font-size: 26pt;
line-height: 1em;
font-weight: normal;
}
/*@page{size:A4 ;}*/
.clear {
clear: both;
}
table p {
margin-bottom: 0.5em;
line-height: 1.4em;
}
.split_three strong {
display: block;
margin-bottom: 5px;
}
.split_three br {
display: none
}
#custom_stamp {
background-position: 96% 87% !important
}
/*TABELE*/
table {}
tr {
page-break-inside: avoid;
}
table {
page-break-after: auto
}
tr {
page-break-inside: avoid;
page-break-after: auto
}
td {
page-break-inside: avoid;
page-break-after: auto
}
thead {
display: table-header-group
}
.nobreak {
page-break-inside: avoid;
}
table th, table td {
margin: 0;
padding: 0;
}
th.width0, td.width0 {
min-width: 17px;
width: 1%;
white-space: nowrap
}
th.width1, td.width1 {
width: 10%;
min-width: 17px;
}
th.width2, td.width2 {
width: 10%;
min-width: 45px;
}
th.width3, td.width3 {
min-width: 46px;
width: 15%;
}
th.width4, td.width4 {
width: 30%;
min-width: 100px;
}
td.logo_inside, td.logo_inside {
vertical-align: middle;
text-align: center
}
td.logo_inside img {
max-height: 187px;
max-width: 250px;
}
td:empty {
visibility: hidden;
}
table {
border-collapse: collapse;
empty-cells: hide;
}
html tr, html td {
background-color: transparent;
empty-cells: hide
}
table {
margin: auto;
clear: both;
margin-top: 10px;
border-collapse: collapse;
empty-cells: hide;
margin: 5px auto 5px auto;
width: 100%;
}
table tr {
vertical-align: top;
}
table, table th, table td {
border: 0;
background-color: transparent;
text-align: left;
vertical-align: top;
}
table.main_templ_table th, table.main_templ_table td, table.main_templ_table caption {
text-align: right;
border-collapse: collapse;
border: 1px solid #d8d7d7;
}
table.main_templ_table th {
font-weight: bold;
background-color: #f1f1f1;
border: 1px solid #bbbbbb;
}
table.main_templ_table th p, table td a {
text-align: left;
}
table th {
font-weight: bold;
}
table.to_right {
float: right;
width: 100%;
}
table.to_right th {
text-align: right;
}
table.to_right td {
width: 15%;
text-align: right;
}
.split_half td {
width: 50%;
}
.split_three td {
width: 33%;
}
table.to_pay {
margin: 40px auto 20px auto;
background: transparent;
}
table.to_pay th, table.to_pay td {
border-top: 1px solid #ddd;
border-bottom: 1px solid #ddd;
}
hr {
margin: 10px auto;
}
.to_pay th {
width: 120px;
}
.to_pay td, .to_pay th {
padding: 10px 5px;
}
table th, table td {
margin: 0;
padding: 5px;
}
#exchange_currency {
margin-top: 20px;
}
#exchange_currency td {
border-top: 1px solid #ddd;
padding-top: 10px !important;
}
#exchange_currency+table.clean.to_pay {
margin-top: 0;
}
table td.empty {
border: 0;
}
html body table tr:hover {
background-color: transparent;
}
table.main_templ_table th.text_left, table.main_templ_table td.text_left, th.text_left, td.text_left {
text-align: left;
padding-left: 10px;
}
.number, .nowrap, td b, td.row1, td.row2, td.row3 {
white-space: nowrap
}
th.width3+th.width1.nowrap {
white-space: normal
}
html, body {
margin: 0;
padding: 0;
}
.nowrap, .no_wrap {
white-space: nowrap !important;
}
.nowrap-lines {
white-space: pre;
}
}
@media print {
body.pdf-printing .print_template, .print_template {
padding: 0 !important;
margin: 0 !important;
border: 0 !important;
box-shadow: none !important;
}
@page :first {
margin-top: 0in;
margin-bottom: 0.5in;
}
@page {
size: portrait;
margin: 0in;
padding: 0;
margin-top: 0.5in;
margin-bottom: 0.5in
}
.print_template {
margin-top: 0.5in;
margin-bottom: 0in;
margin-left: 0.5in;
margin-right: 0.5in;
}
table {
page-break-inside: auto
}
td, tr {
page-break-inside: avoid;
page-break-after: auto
}
thead {
display: table-header-group
}
tfoot {
display: table-footer-group
}
.pull-right {
float: right;
}
}
@media screen {
.print_template {
width: 8.25in;
}
}
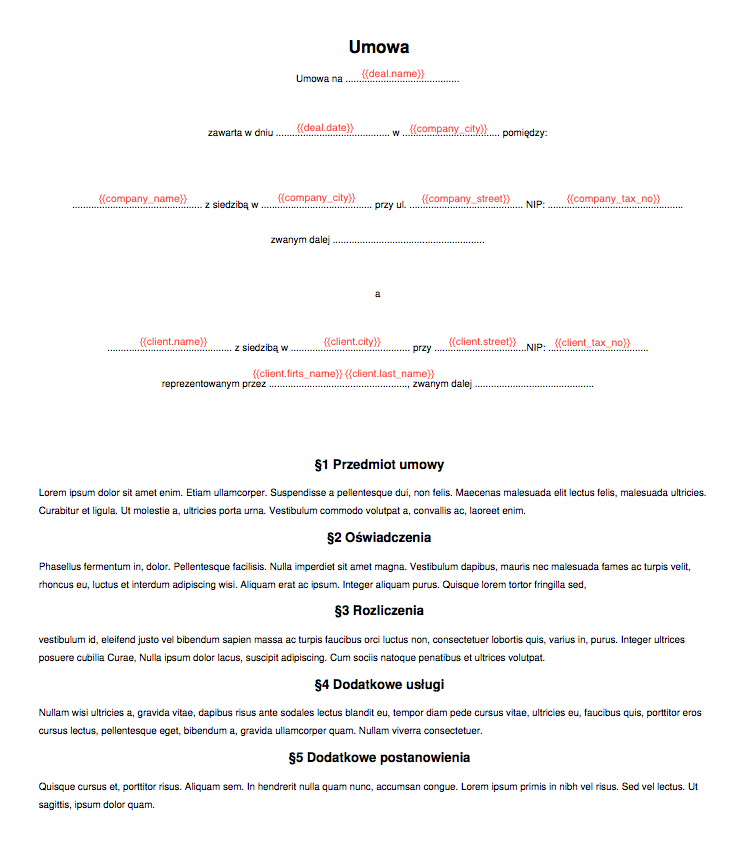
Umowa

Tak jak w poprzednim przykładzie, dokument można edytować i zmieniać jego treść oraz określić, jakie dane mają się uzupełnić automatycznie podczas jego generowania. Lista wykorzystanych zmiennych:
{{deal.name}} - nazwa usługi/produktu, którego dotyczy umowa. Na karcie interesu pole: Nazwa
{{deal.date}} - data podpisania umowy. Na karcie interesu pole: Data
{{company_city}} - miejscowość, w której mieści się Twoja firma. W Ustawieniach konta pole: Miasto
{{company_name}} - nazwa Twojej firmy. W Ustawieniach konta pole: Nazwa firmy
{{company_street}} - nazwa ulicy, na której mieści się Twoja firma. W Ustawieniach konta pole: Ulica
{{company_tax_no}} - numer NIP Twojej firmy. W Ustawieniach konta pole: NIP
{{client.name}} - nazwa klienta, z którym podpisujesz umowę. Na karcie klienta pole: Nazwa klienta
{{client.city}} - miejscowość, w której klient ma firmę. Na karcie klienta pole: Miasto
{{client.street}} - nazwa ulicy, na której mieści się firma klienta. Na karcie klienta pole: Ulica
{{client_tax_no}} - numer NIP klienta. Na karcie klienta pole: NIP
{{client.first_name}} {{client.last_name}} - imię i nazwisko osoby reprezentującej klienta. Na karcie klienta pola: Imię i Nazwisko
Szablon dokumentu UMOWA
1. Treść:
<div class="print_template"> <div class="template_outline"> <h1>Umowa numer .......</h1> <div class="paragraph center"> Umowa na <strong>{{deal.name}}</strong><br> zawarta w dniu ............... w {{company_city}} pomiędzy:<br> <br> <strong>{{company_name}}</strong> z siedzibą w {{company_city}}, {{company_postal_code}} przy ul. {{company_street}} {{company_street_number}}, NIP: {{company_tax_no}}, zwanym dalej <strong>sprzedawcą</strong><br> a<br> <strong>{{client.name}}</strong> z siedzibą w {{client.city}}, {{client.post_code}} przy ul. {{client.street}}, NIP: {{company_tax_no}}, reprezentowanym przez {{client.first_name}} {{client.last_name}}, zwanym dalej <strong>zamawiającym</strong>.<br> <br> <br> </div> <h2>§1 Przedmiot umowy</h2> <div class="paragraph"> Treść paragrafu </div><br> <h2>§2 Oświadczenia</h2> <div class="paragraph"> Treść paragrafu </div><br> <h2>§3 Rozliczenia</h2> <div class="paragraph"> Treść paragrafu </div><br> <h2>§4 Dodatkowe usługi</h2> <div class="paragraph"> Treść paragrafu </div><br> <h2>§5 Dodatkowe postanowienia</h2> <div class="paragraph"> Treść paragrafu </div><br> <div class="footer"> <table class="signs_footer"> <tr> <td><strong>Zamawiający</strong><br> {{client.first_name}} {{client.last_name}}</td> <td><strong>Sprzedawca</strong><br> {{deal.responsible_name}}</td> </tr> </table> </div> </div> </div>
2. Kod CSS
body.pdf-printing .print_template{padding:0!important;margin:0!important;border:0!important;box-shadow:none!important}.print_template{line-height:22px;background-color:#fff;margin:auto auto 20px;min-width:700px;overflow:visible;width:835px;border:1px solid #ddd;box-shadow:1px 3px 5px 0 rgba(0,0,0,0.75);padding:20px 20px 0;font-family:helvetica,"lucida grande","lucida sans unicode";font-size:12px}h1{padding-top:12pt;color:#000;font-weight:700;font-size:16pt;padding-bottom:3pt;font-family:"Arial";line-height:1;page-break-after:avoid;orphans:2;widows:2;text-align:center}h2{padding-top:0;color:#000;font-size:12pt;padding-bottom:3pt;font-family:"Arial";line-height:1;page-break-after:avoid;orphans:2;widows:2;text-align:center}.center{text-align:center}li{color:#000;font-size:12pt}p{margin:0;color:#000;font-size:12pt}.footer{margin-top:80px}table.signs_footer td{width:48%}table.signs_footer{width:100%}table.signs_footer td,table.signs_footer{border:0;text-align:center;padding:20px 0}
Tworzenie szablonu umowy na podstawie powyższego przykładu

Wprowadzenie kodu CSS

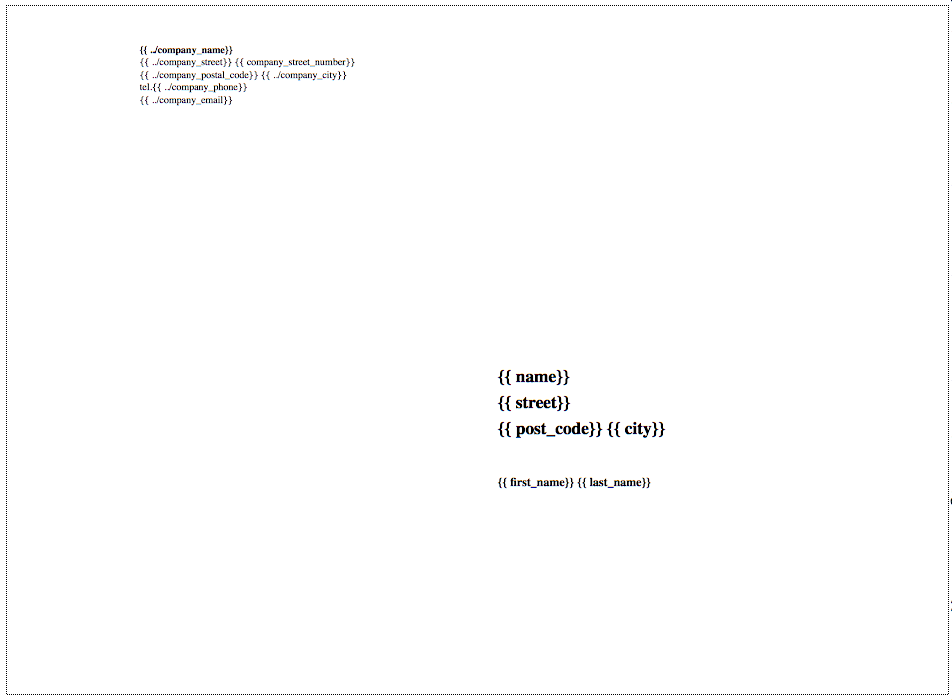
Koperta C5

Przy przygotowaniu kopert należy użyć zmiennych z danymi adresowymi nadawcy i odbiorcy, czyli Twojej firmy i firmy Twojego klienta.
Poniżej lista zmiennych (zmienne powtarzają się z poprzednich przykładów):
{{company_name}} - nazwa Twojej firmy. W Ustawieniach konta pole: Nazwa firmy
{{company_street}} - nazwa ulicy, na której mieści się Twoja firma. W Ustawieniach konta pole: Ulica
{{company_postal_code}} - kod pocztowy Twojej firmy
{{company_city}} - miejscowość, w której mieści się Twoja firma. W Ustawieniach konta pole: Miasto
{{company_phone}} - numer kontaktowy do Twojej firmy
{{company_email}} - email do kontaktu z Twoją firmą
{{client.name}} - nazwa klienta, z którym podpisujesz umowę. Na karcie klienta pole: Nazwa klienta
{{client.city}} - miejscowość, w której klient ma firmę. Na karcie klienta pole: Miasto
{{client.street}} - nazwa ulicy, na której mieści się firma klienta. Na karcie klienta pole: Ulica
{{client.post_code}} - kod pocztowy klienta
Szablon koperty C5 (dla pojedynczego klienta):
1. Treść:<div class="template_outline"><div id="seller"> <strong>{{company_name}}</strong><br/> {{company_street}} {{company_street_number}}<br /> {{company_postal_code}} {{company_city}} <br/>tel. {{company_phone}} <br/>{{company_email}} </div><div id="buyer"> <strong>{{client.name}}</strong><br/> {{client.street}}<br/> {{client.post_code}} {{client.city}}<br/> <br/> <span style="font-size:12px">{{client.first_name}} {{client.last_name}}</span> </div></div> <!-- template -->
2. Kod CSS
body {
font-family: arial, helvetica, "lucida grande", "lucida sans unicode";
}
@media all {
.template_outline {
font-family: arial, helvetica, "lucida grande", "lucida sans unicode";
width: 16.2cm;
height: 21.5cm;
max-width: 16.2cm;
max-height: 21.5cm;
border: 1px dotted black;
margin: auto;
margin-top: 0px;
font-size: 10pt;
padding: 1cm;
position: relative;
}
#seller {
display: block;
font-size: 7.5pt;
line-height: 1.25em;
-ms-transform: rotate(-90deg);
/* IE 9 */
-webkit-transform: rotate(-90deg);
/* Chrome, Safari, Opera */
transform: rotate(-90deg);
position: absolute;
left: 0cm;
top: 13.5cm;
width: 8cm;
height: 6cm;
}
#buyer {
display: block;
font-size: 13pt;
line-height: 1.5em;
font-weight: bold;
-ms-transform: rotate(-90deg);
/* IE 9 */
-webkit-transform: rotate(-90deg);
/* Chrome, Safari, Opera */
transform: rotate(-90deg);
position: absolute;
left: 8cm;
top: 3cm;
width: 9cm;
height: 6cm;
}
#logo {
display: block;
border: 0px;
max-width: 5cm;
max-height: 1cm;
margin-bottom: 0.2cm;
}
}
@media print {
@page {
size: portrait;
margin: 0in;
padding: 0;
margin-top: 1.4cm;
margin-bottom: 0.5in
}
.template_outline {
border: 0px !important;
width: 14cm;
height: 19cm;
max-width: 14cm;
max-height: 19cm;
}
#seller {
left: 0cm;
top: 12cm;
}
#buyer {
left: 8cm;
top: 3cm;
}
}
@media screen {
.template_outline {
font-family: helvetica, "lucida grande", "lucida sans unicode";
height: 22.9cm;
max-height: 22.9cm;
}
#seller {
left: 0cm;
top: 14.4cm;
}
#buyer {
left: 8cm;
top: 4.4cm;
}
}
body.pdf-printing .template_outline {
padding: 0!important;
margin: 0!important;
border: 0!important;
box-shadow: none!important
}
body.pdf-printing .document-footer {
display: none !important
}
Szablon koperty C5 (dla listy klientów):
1. Treść
<div class="template_outline">
<div id="seller">
<strong>{{../company_name}}</strong><br/>
{{../company_street}} {{company_street_number}}<br />
{{../company_postal_code}} {{../company_city}}
<br/>tel. {{../company_phone}}
<br/>{{../company_email}}
</div>
<div id="buyer">
<strong>{{name}}</strong><br/>
{{street}}<br/>
{{post_code}} {{city}}<br/>
<br/>
<span style="font-size:12px">{{first_name}} {{last_name}}</span>
</div>
</div> <!-- template -->
2. Kod CSS - taki sam jak w przypadku powyższym - koperta C5 dla pojedynczego klienta...
Opis tworzenia szablonów i wykorzystywanych w nich zmiennych oraz gotowy skrypt opisanych powyżej szablonów wraz z kodem CSS znajdziesz w artykule Tworzenie szablonu dokumentu dla interesu lub klienta.
2. Jak wygenerować dokument na podstawie szablonu dla pojedynczego klienta lub pojedynczego interesu
Aby wygenerować nowy dokument na podstawie stworzonego szablonu dokumentu, z wypełnionymi danymi z karty klienta/interesu ...
- Wejdź w zakładkę Klienci lub Interesy i wybierz z listy rekord, dla którego chcesz wygenerować dokument

- Rozwiń strzałkę przy przycisku drukarki w prawym górnym rogu i wybierz odpowiedni szablon

- Szablon w każdej chwili możesz zedytować, zobaczyć lub wysłać go mailem w postaci linku, używając ikonek po prawej stronie

- Na koniec pobierz wygenerowany w pdf plik

3. Jak wygenerować dokument na podstawie szablonu dla listy klientów lub interesów
Jeśli chcesz np. wysłać dokumenty w formie papierowej do swoich klientów i chcesz zaadresować koperty do nich wszystkich, przejdź na listę klientów, kliknij na ikonkę z trybikiem w prawym górnym rogu i wybierz Dodaj własny raport.
Następnie wybierz przycisk Koperty C5 (dla listy klientów). System automatycznie wklei kod w pole treść i CSS

Ważne: stworzenie szablonu dokumentów jest dodatkowo płatne.
Zarządzaj całą swoją firmą w jednej aplikacji. Wypróbuj Sugester przez 30 dni za darmo!
Rozpocznij darmowy okres testowyPowrót

Komentarze
Dodaj komentarz