Jak dodać własne style CSS / Javascripty do formularza
Utworzono:
2016-05-13
Ostatnia aktualizacja: 2022-07-26
Ostatnia aktualizacja: 2022-07-26
Liczba odwiedzin posta: 9412
Aby dodać kod CSS do formularza należy przy edycji/tworzeniu formularza rozwinąć "więcej opcji" i tam w polu "html przed formatką" dodać kod CSS modyfikujący wygląd formularza.

Należy pamiętać, aby otoczyć wklejone style CSS tagiem
i zakończyć tagiem
// Analogicznie dodajemy kod Javscript
Przykładowy kod CSS, który sprawi, żeby wygląd formatki był bardziej przystępny można skopiować poniżej:
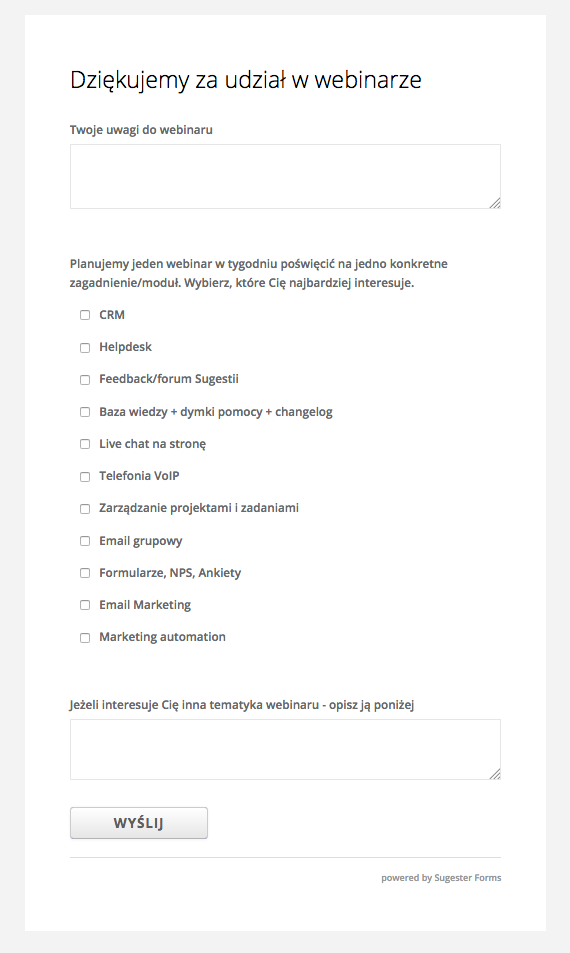
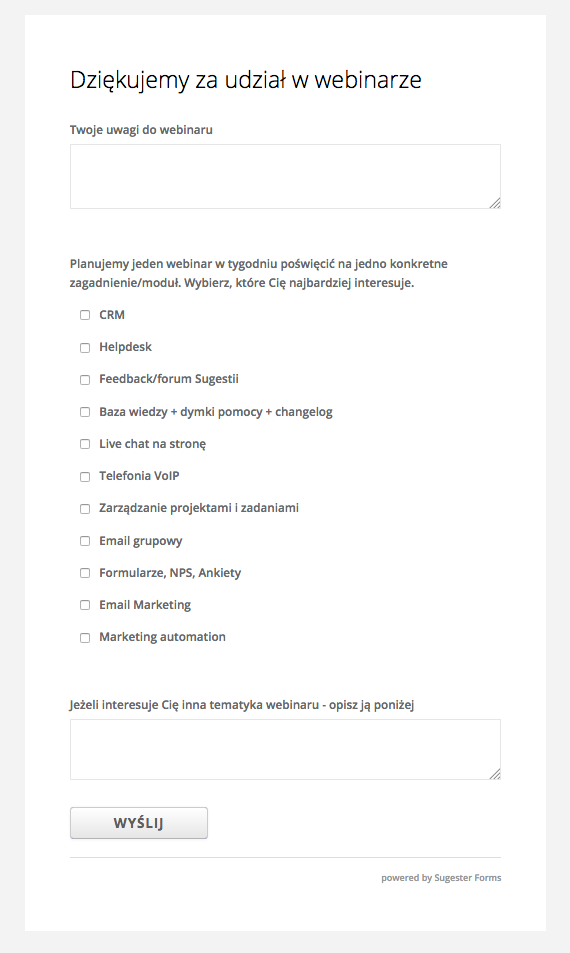
Jeżeli chcemy żeby nasz formularz wyglądał następująco w stronie docelowej:

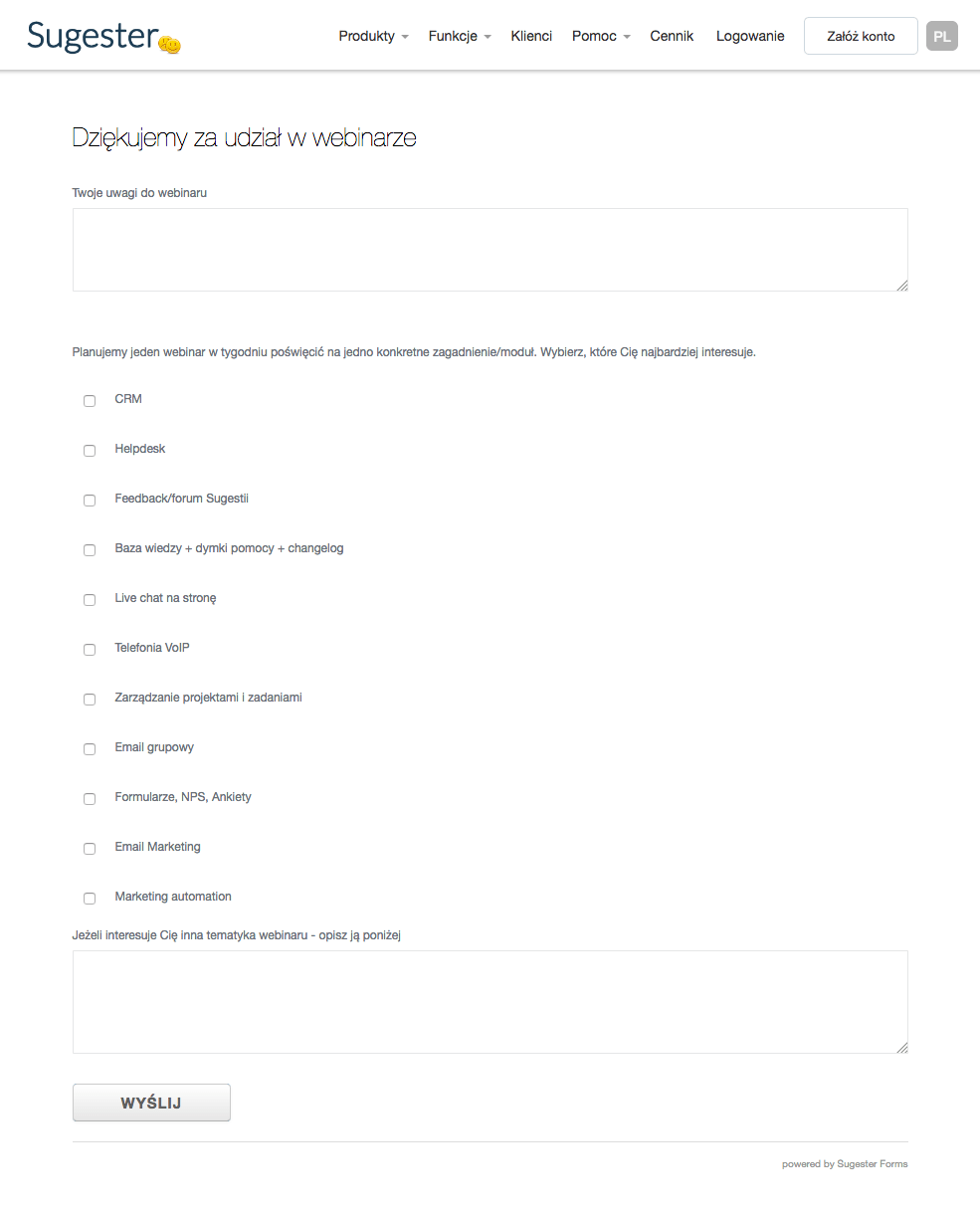
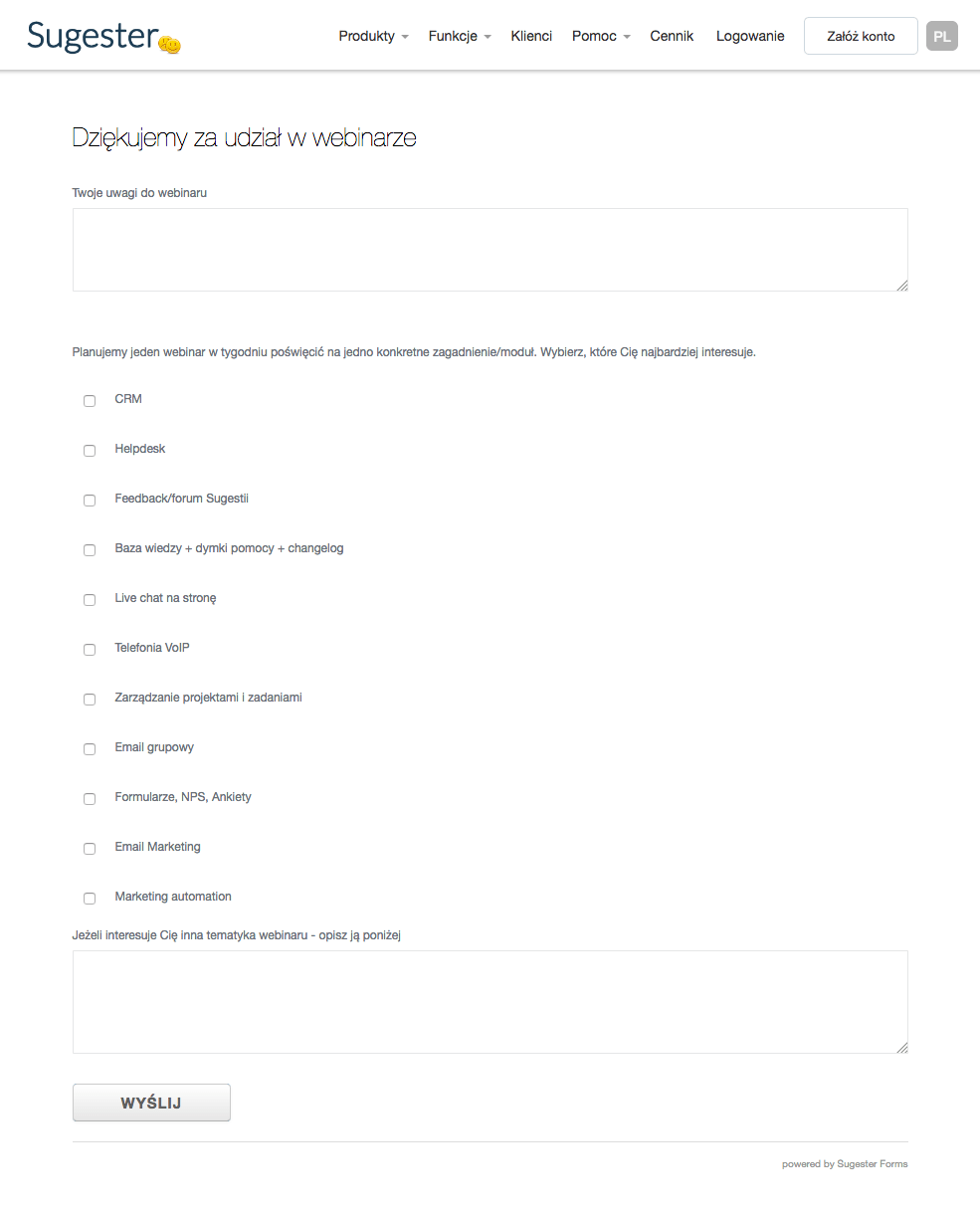
... a po umieszczeniu na stronie ...

... w pole HTML przed formatką należy dodać poniższy kod CSS:
Uwaga: Jeżeli nie wiemy dokładnie jakie klasy są domyślnie przypisane do czatu możemy skorzystać z dodatku FIREBUG (do firefox lub chrome) i za jego pomocą sprawdzić nazwy domyślnych styli
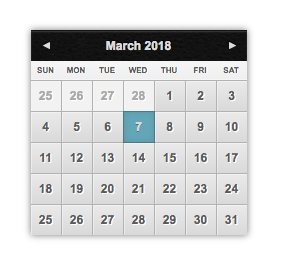
UWAGA2: Jeżeli w formularzu korzystamy z pola DATA i w jednym z pól formularza wyświetlany jest kalendarz. Do pola "html przed formatką" trzeba dodać następujący
Dzięki niemu wyskakujący moduł wskazania daty w kalendarzu będzie miał ładniejszy wygląd


Należy pamiętać, aby otoczyć wklejone style CSS tagiem
<style type="text/css">i zakończyć tagiem
</style>// Analogicznie dodajemy kod Javscript
Przykładowy kod CSS, który sprawi, żeby wygląd formatki był bardziej przystępny można skopiować poniżej:
<style type="text/css">
body.gray-bg{margin:auto;padding:20px;width:587px;overflow:auto;color:#333}
.lavina_form > .form_description{font-weight:lighter;color:#333;display:block;margin-bottom:15px;margin-top:5px;font-size:20px}
.lavina_form .multicheckbox > label,
.lavina_form .radio > label{font-size:16px}
.lavina_form .radio,
.lavina_form .checkbox{display:inline-block;margin-right:10px!important}
.lavina_form .multicheckbox > div > span{display:block;float:none}
.lavina_form .multicheckbox label,
.lavina_form .radio label,
.lavina_form .checkbox label{cursor:pointer;font-size:12px;font-weight:400;margin-bottom:0;min-height:20px;padding-left:3px}
.lavina_form > form > div > label,
.lavina_form .multicheckbox > label,
.lavina_form .radio > label,
.lavina_form .checkbox > label{display:block;font-size:14px;font-weight:400;margin-bottom:5px}
.lavina_form > form > div{line-height:23px;margin-bottom:20px}
.lavina_form select,
.lavina_form textarea,
.lavina_form input[type="text"]{background-color:#fff;background-image:none;border:1px solid #e5e6e7;border-radius:1px;color:inherit;display:block;font-family:arial;font-size:12px;margin-bottom:10px;min-height:29px;height:29px;padding:6px 12px;transition:border-color .15s ease-in-out 0s,box-shadow .15s ease-in-out 0;width:100%}
.lavina_form textarea{min-height:129px}
.lavina_form input[type="button"],
.lavina_form input[type="submit"]{-moz-border-bottom-colors:none;-moz-border-left-colors:none;-moz-border-right-colors:none;-moz-border-top-colors:none;background-color:#f5f5f5;background-image:-moz-linear-gradient(center top,#fff,#e6e6e6);background-repeat:repeat-x;border-color:#ccc #ccc #b3b3b3;border-image:none;border-radius:4px;border-style:solid;border-width:1px;box-shadow:0 1px 0 rgba(255,255,255,0.2) inset,0 1px 2px rgba(0,0,0,0.05);color:#333;cursor:pointer;display:block;font-size:13px;height:auto;line-height:18px;margin-bottom:0;padding:4px 10px;text-align:center;text-shadow:0 1px 1px rgba(255,255,255,0.75);vertical-align:middle;width:100%}
.lavina_form > form + div > a{display:block;text-align: right;padding:10px 0;color:#337ab7;text-decoration:none}
.lavina_form > form + div > a:hover{text-decoration:underline}
.lavina_form > form + div{border-top:1px solid #ddd;font-size:10px;margin-top:25px;text-align:center}
.lavina_form label.required::after,
.lavina_form .required label::after{color:#ff1200;content:" *";font-weight:700}
</style>
Jeżeli chcemy żeby nasz formularz wyglądał następująco w stronie docelowej:

... a po umieszczeniu na stronie ...

... w pole HTML przed formatką należy dodać poniższy kod CSS:
<style>
#form_result_attachments,.btn.btn-link.fileinput-button{clear:both;display:block;float:left;margin-top:20px;width:100%}
.appendix_li{display:block}
.delete_field,.appendix_li > div > span.pull-right{color:red;float:right;font-weight:700}
.lavina_form{text-align:left;line-height:21px}
body.gray-bg{margin:auto;padding:20px;width:687px;overflow:auto}
body.gray-bg .lavina_form div.label > div{line-height:20px}
body.gray-bg .lavina_form .short-field{margin-right:19px}
body.gray-bg .label{white-space:normal}
.lavina_form div.label{background-color:transparent;color:inherit;font-family:inherit;font-size:inherit;font-weight:inherit;padding:0;text-shadow:none}
.lavina_form .s3_uploader + div.text,.lavina_form div.label.small-title label{border:0 none;font-size:14px;margin:0}
.lavina_form .short-field{float:left;width:34%}
.lavina_form .short-field input{margin-right:10px;min-width:15px;width:92%!important}
.lavina_form .short-field:after{content:" ";display:block;clear:both;width:100%;float:none}
.lavina_form .clear-before:before{content:" ";display:block;clear:both;width:100%;float:none}
.s3_uploader + div.text,.lavina_form div.label label{border-top:1px dashed #999;color:#000;display:block;font-size:18px;margin:50px 0 10px;padding-bottom:10px;padding-top:17px;text-align:left}
.lavina_form div.label > div{color:#aaa;font-size:13px}
.lavina_form div.label{margin:0}
.lavina_form div.label > div{color:#999;text-align:left}
.lavina_form1 [id^="fieldWithErrors"] select,.lavina_form1 [id^="fieldWithErrors"] textarea,.lavina_form1 [id^="fieldWithErrors"] input{background-color:#fff6f6!important;border:1px solid #ff9292!important}
.lavina_form label{font-weight:400;margin:0 auto 5px}
.lavina_form .form_description{color:#000;display:block;font-size:26px;font-weight:lighter;line-height:34px;margin-bottom:29px;margin-top:5px}
.lavina_form .radio,.lavina_form .checkbox{display:inline-block;margin-right:10px!important}
.lavina_form select,.lavina_form textarea,.lavina_form input[type="text"]{background-color:#fff;background-image:none;border:1px solid #e5e6e7;border-radius:1px;color:inherit;display:block;font-size:14px;margin-bottom:10px;max-width:100%;min-width:100%;padding:6px 12px;transition:border-color .15s ease-in-out 0s,box-shadow .15s ease-in-out 0;width:auto!important}
#form_result_attachments_container{border-bottom:1px dashed #ddd;content:" ";display:block;margin-bottom:0!important;padding-bottom:20px;width:100%}
.lavina_form input[type="submit"],.lavina_form input[type="button"]{background-color:#4285f4;border-image:none;border-radius:4px;border-style:solid;border-width:1px;box-shadow:0 1px 0 rgba(255,255,255,0.2) inset,0 1px 2px rgba(0,0,0,0.05);color:#5f5f5f!important;cursor:pointer;display:inline-block;font-size:15px;font-weight:700;height:auto;letter-spacing:1px;line-height:18px;margin-bottom:20px;margin-top:20px;padding:8px 48px;text-align:center;text-shadow:none;text-transform:uppercase;vertical-align:middle;width:auto}
.lavina_form{background:#fff none repeat scroll 0 0;line-height:21px;margin-bottom:100px;padding:50px;text-align:left}
.lavina_form > form + div{text-align:right}
.lavina_form > form + div > a{color:#999;display:block;padding-top:11px;text-align:right}
.multicheckbox{margin:50px 0}
.multicheckbox div > span{display:block;margin:10px}
</style>
Uwaga: Jeżeli nie wiemy dokładnie jakie klasy są domyślnie przypisane do czatu możemy skorzystać z dodatku FIREBUG (do firefox lub chrome) i za jego pomocą sprawdzić nazwy domyślnych styli
UWAGA2: Jeżeli w formularzu korzystamy z pola DATA i w jednym z pól formularza wyświetlany jest kalendarz. Do pola "html przed formatką" trzeba dodać następujący
<link rel="stylesheet" media="all" href="https://files.intum.com/s/sugester/files/30950/dark-datepicker.css" />Dzięki niemu wyskakujący moduł wskazania daty w kalendarzu będzie miał ładniejszy wygląd

Zarządzaj całą swoją firmą w jednej aplikacji. Wypróbuj Sugester przez 30 dni za darmo!
Rozpocznij darmowy okres testowyPowrót

Dodaj komentarz